WordPress is powerful and Vue is incredibly fun. We offer courses that help you bring them together in exciting ways. We’re industry professionals with over 20 years experience building highly interactive apps and we’re ready to help you get where you want to go. WordPress is powerful and Vue is incredibly fun. We offer courses that help you bring them together in exciting ways. We’re industry professionals with over 20 years experience building highly interactive apps and we’re ready to help you get where you. Vuexy - Vuejs, React, Angular, HTML & Laravel Admin Dashboard Template. By PIXINVENT in Admin.
Webpack Vue.js CLI
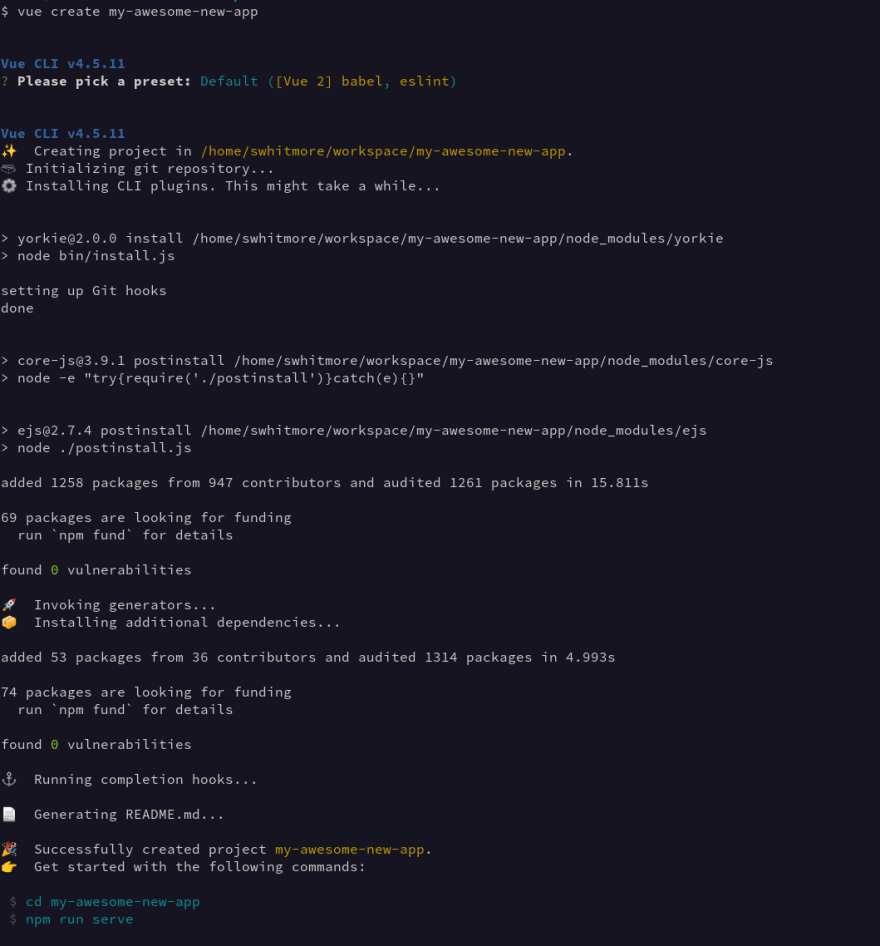
Use vue-cli to download vuejs, webpack and template dependencies and create the project in the root of our plugin folder. Navigate to the wp-content/plugins directory.

Update or install globally as needed.
Change to the wordpress plugins directory and use vue-cli to install the webpack-simple template into the new wp-api-vuejs-poc folder. For example,
Here is a tree view of the plugin folders and files at this point. Skip ahead and download or browse the source code if you want.
- wp-api-vuejs-poc
- src
- assets
- App.vue
- main.js
- .bablerc
- .gitignore
- class-api-vpoc-page.php
- index.html
- package.json
- README.md
- webpack.config.js
- wp-api-vuejs-poc.php
- src
Change back to our new plugin directory, for example wp-api-vuejs-poc.
Free visio viewer app. Install node modules with npm install or npm i.
Development Build
Since the Vuejs app is running in WordPress, we do not need the webpack-dev-server that is included in the vue-cli webpack-simple template.
Wordpress Headless Api
Uninstall the webpack-dev-server package with npm uninstall using --save-dev option to update the package.json npm manifest.

Update the package.json scripts property so the npm run dev command runs webpack development compilation with watch mode enabled. Watch mode recompiles after every change is saved.
REPLACE
WITH
Vue Resource
We are using vue-resource to make the wp-api requests and handle responses. Install with --save-dev to update the package.json npm manifest.
Page Slug
A front end page template and respective slug is needed to output the app in WordPress on the front end. Last week, I wrote a quick post with details on how to do this. The slug value, api-test is set in the class-api-vpoc-page.php file.
This proof-of-concept was tested with WordPress permalink settings set to Post name.
Let’s do a build to make sure everything is hooked up properly at this point.
After the build, you should now have a dist folder in the plugin root containing the javascript and any other static assets.
Login to WordPress and Activate the plugin. Then navigate to the front end page, for example, http://wordpress.dev:8080/api-test/. You should see the default vue-cli template content.
Default App build

Vue App Component
Open up the src/App.vue file and replace the contents with the following containing our post form, vue model and submit handler.
App.vue
Simple One Page Wordpress Theme
Open up the src/main.js file and replace the contents with the following javascript. Included is the Vue resource settings for the X-WP-Nonce WordPress security token in the request header.
main.js
Wordpress View Code
Build the App
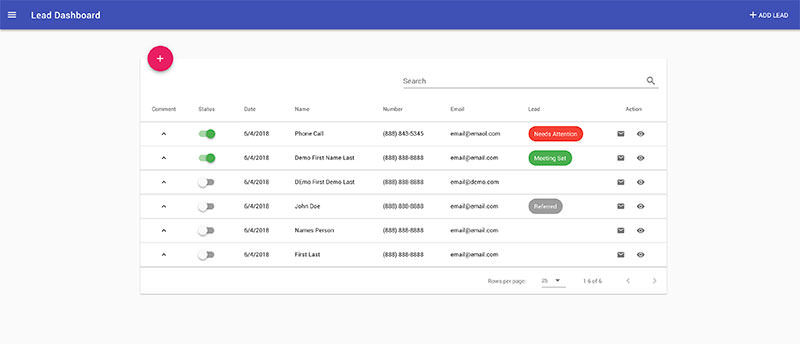
Manually refresh the api-test page to verify the build. You should now have a working front end form to Submit a Post.
The latest tweets from @OneDirection. One direction twitter question san. The latest tweets from @1DPsychic. The latest tweets from @With1DNews. The latest tweets from @louistomlinson.
Submit Post Form
Versions that were used in this tutorial.
- WordPress 4.7
- Vue v2.1.0
- Vue-cli v2.6.0
- Vue-resource v1.0.3
- Webpack v2.1.0-beta.25

Source Code
The next page covers using axios, jQuery and other methods for making web requests instead of vue-resource.
Axios
Axios is a popular HTTP client library that covers almost everything vue-resource provides with a similar API.
Install Axios

To simplify using Axios in our Vue app, install the vue-axios wrapper for Vue integration.
Code Updates
Update src/main.js as follows.
main.js
Update src/App.vue as follows.
REPLACE
WITH
Rebuild the App
Uninstall vue-resource
Refresh the api-test page and Submit a post to confirm the build and app are working as expected.
The axios-p01 tag in the wp-api-vuejs-poc source code repository on GitHub has been updated to use axios instead of vue-resource for ajax requests:
Source Code
jQuery
Since jQuery is loaded by default in WordPress, we can use its ajax asynchronous HTTP method for the API request.
Code Updates
Remove all of the vue-resource code in src/main.js.
main.js
Replace the script block code in src/App.vue as follows.
The global jQuery object needs to be available to the app to use its ajax method. Add the externals option to the webpack.config.js and specify jquery so it can be declared as a dependency.
The jquery-p01 tag in the wp-api-vuejs-poc source code repository on GitHub has been updated with these changes. The vue-resource plugin is removed and replaced with the ajax method available in the external jQuery library loaded by default in WordPress:
Source Code
Part II
Part 2 of this series covers adding the following to the Vue.js front end WordPress application.
- List posts submitted by the current user
- Select from the list to edit a post
- Delete a post from the list
Resources
vuejs-wordpress-theme-starter
A WordPress theme with the guts ripped out and replaced with Vue. It is a based on the BlankSlate WP starter theme.
The official and original BlankSlate HTML5 WordPress theme boilerplate most commonly known to designers and developers. Released under the GPL.
Aja kona3 sdi i/o driver download for windows 10. The starter theme is modified into vue components and its making use of vue-router and vuex. It is a headless WordPress theme which fulfills the need to run the front and backend on the same host.
Features
- VueRouter integrated
- Vuex integrated (with sample WordPress-centric modules)
- jQuery integrated, if that's your thing
- Firebase support and sample config
- Axios for API requests
- Follows the development guidelines/structure set forth by Vuejs
- Bare essentials needed for a functional WordPress theme
- All requests are redirected back to the index.php so your Vue routing is respected.
- SCSS support
- Bootstrap 4 Beta
Make it your own
- Clone the repo inside of your
wp-content/themes/directory - Navigate to the theme directory and run
npm installnpm run watchfor developmentnpm run productionwhen you're ready to deploy the theme.
Wordpress Vue Ssr
Code Structure
The code needed is located under /src/.
/src/apifor API requests/assetsfor images mostly/componentsVue components/routervue-router directives/storevuex store and modules/stylesSCSS styles/vendor3rd party scripts and libraries
All scripts and styles in /src are compiled down to the /dist directory, which is what you will deploy. When you're ready to deploy don't deploy the src/ directory.
References
The WordPress starter theme is open-source & hosted on GitHub under an MIT license.
